The Teachable page builder ecosystem offers powerful solutions that transform basic course pages into professional, brand-aligned websites.
Creating stunning, high-converting sales pages for your online courses shouldn’t require coding expertise or expensive web designers.
This detailed guide explores everything you need to know about building exceptional Teachable pages, from understanding the core functionality to maximizing your course sales potential.
What Is The Teachable Page Builder?
The Teachable page builder refers to tools and solutions that enhance Teachable’s native page creation capabilities, allowing course creators to design professional sales pages without coding knowledge.

While Teachable provides basic page editing features, third-party page builders like CoursePro significantly extend these capabilities.
For example, you can transform a simple course description page into a detailed sales funnel with testimonials, pricing tables, and compelling call-to-action sections using drag-and-drop functionality.
Key Features Of The Teachable Page Builder
Understanding the essential components of Teachable page builders helps you make informed decisions about enhancing your course presentation and student experience.
| Key Features | Description |
|---|---|
| Blocks/Sections | Pre-designed content modules, including headers, testimonials, pricing tables, and call-to-action buttons that you can drag and drop onto your pages |
| Customization Options | Brand color schemes, font selections, spacing adjustments, and layout modifications to match your unique course branding |
| Templates | Ready-made page layouts designed explicitly for course sales, landing pages, about sections, and educational content presentation |
| Easy Integration | Seamless copy-paste functionality that transfers your designed pages directly into Teachable’s native page editor |
| Keyword Integration | SEO-friendly content structures that help your course pages rank better in search results |
| Pricing Plan | Subscription-based access to premium templates, unlimited pages, and advanced customization features |
| Custom HTML/CSS | Advanced editing capabilities for users who want deeper control over page appearance and functionality |
These features work together to create a detailed page-building experience that elevates your Teachable school’s professional appearance and conversion potential. Many online learning statistics show that professionally designed course pages can significantly improve student enrollment rates.
How To Use Teachable Page Builder?
Getting started with enhanced page building requires understanding the workflow from design creation to implementation on your Teachable site.
Let’s see the Step-by-Step Implementation Process:
Once you’re ready to design your online school or course pages, follow these steps to unlock Teachable’s intuitive page builder and customize your site’s look, feel, and content for your students and visitors.
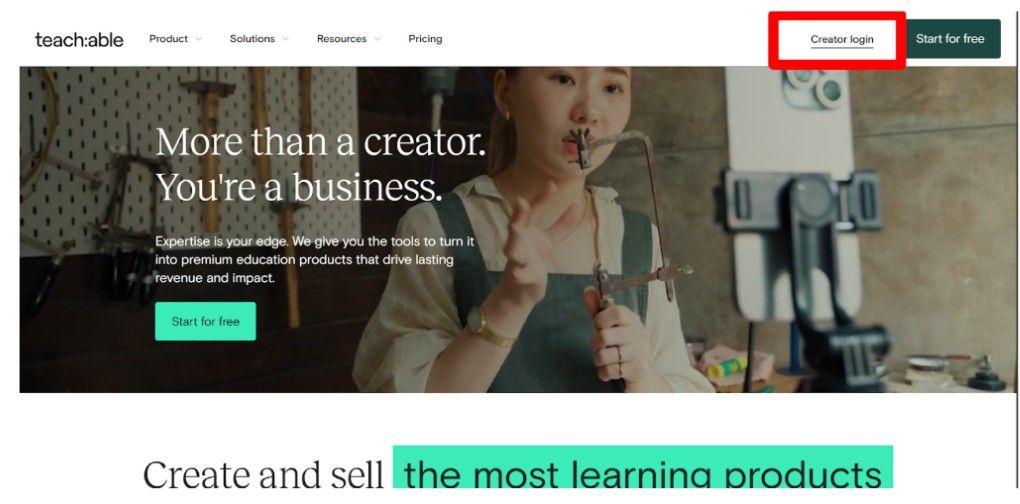
Step 1: Log In to Teachable
Sign in to your Teachable account using your credentials.

This gives you access to the admin dashboard, where you can manage your courses, site pages, and all aspects of your online school.
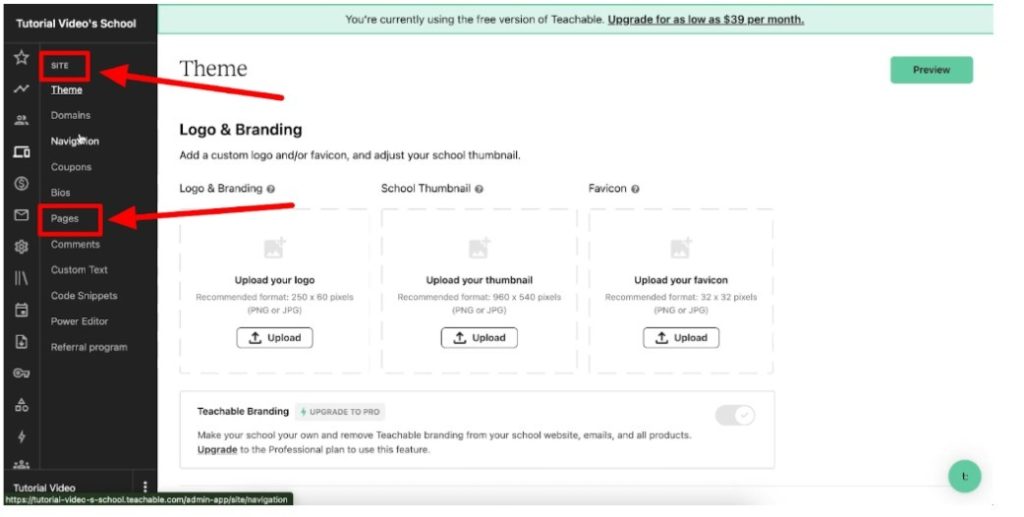
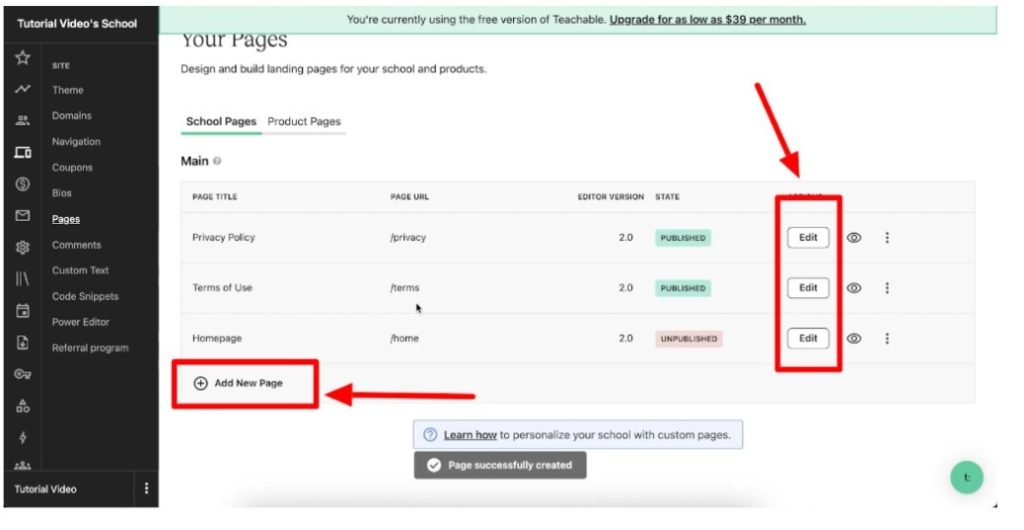
Step 2: Access the Pages Section
From the dashboard, click on the “Site” tab in the sidebar, then select “Pages.”

Here, you’ll find all the pages for your school, including your homepage, sales pages, thank you pages, and custom pages you can edit or create.
Step 3: Choose or Create a Page
Select an existing page to edit, or click to create a new page.

You can work on your homepage, sales page, or any custom page, depending on your needs and what you want students or visitors to see.
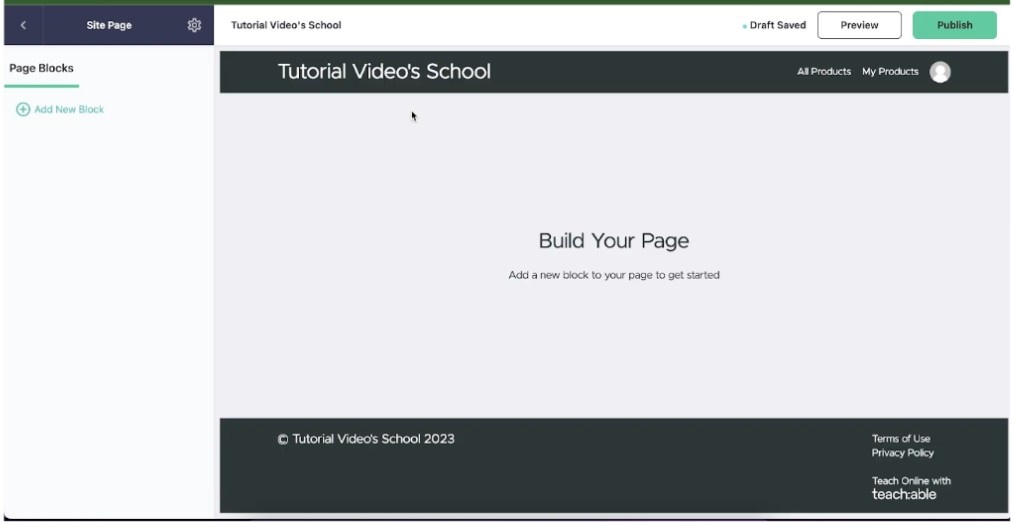
Step 4: Open the Page Editor
Click the edit icon next to your chosen page.

This launches Teachable’s drag-and-drop page editor, where you can visually build and modify your page layout without needing any coding knowledge.
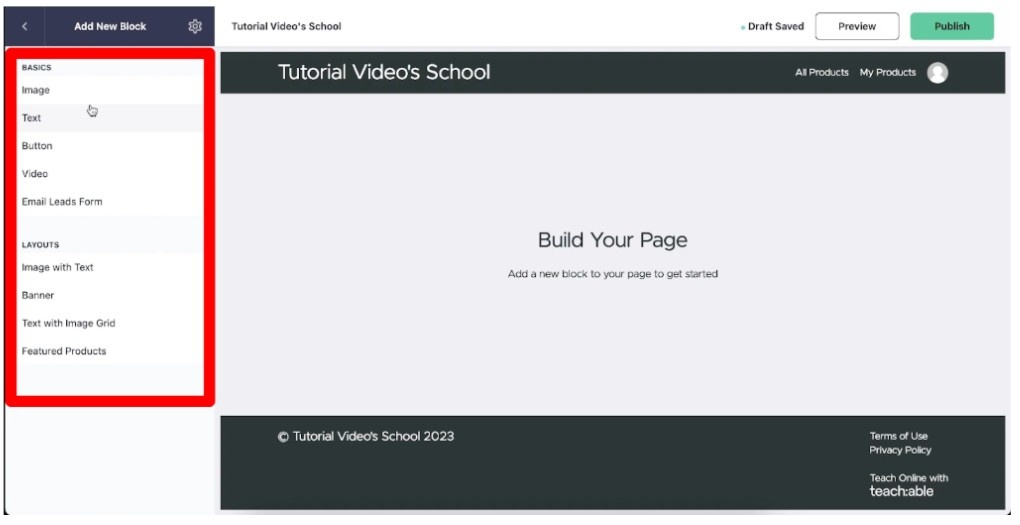
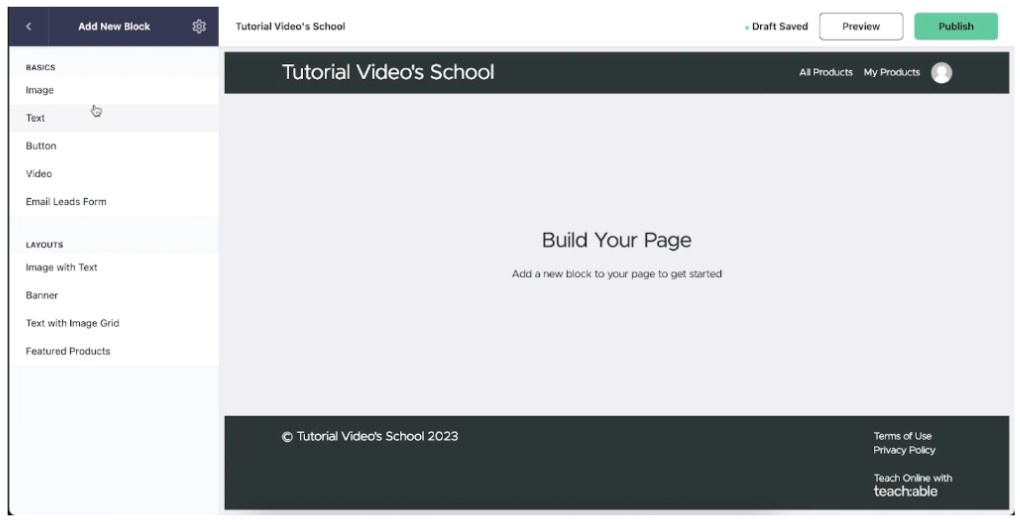
Step 5: Add Content Blocks
Within the editor, add blocks such as text, images, buttons, videos, and custom HTML.

Simply drag and drop these blocks to arrange your content and create a visually appealing, informative page for your audience.
Step 6: Customize Each Block
Click on any block to edit its content, change text, upload images, add links, or adjust settings.

This lets you personalize each section to match your branding and provide relevant information to your students.
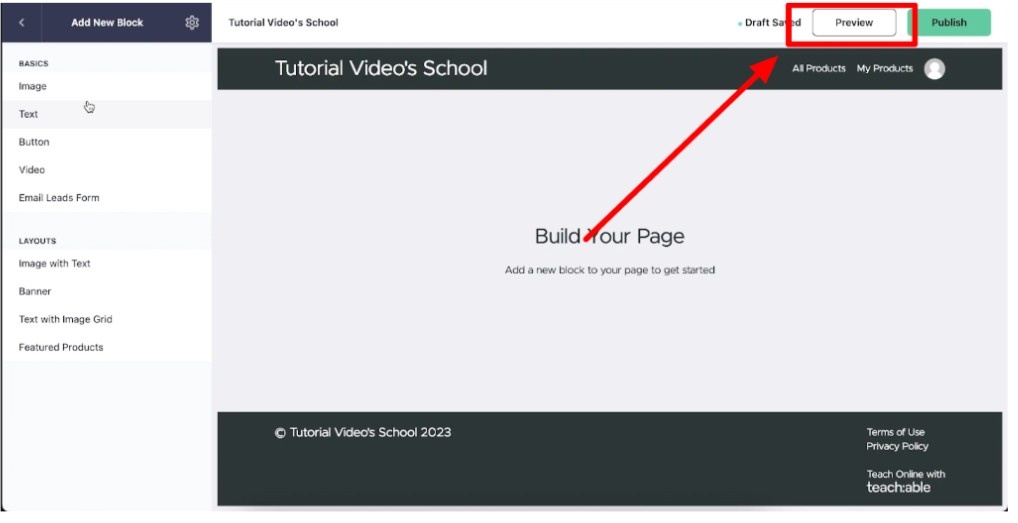
Step 7: Preview Your Page
Use the preview function to see how your page will look to visitors and students.

This helps you check formatting, content flow, and overall appearance before publishing any changes.
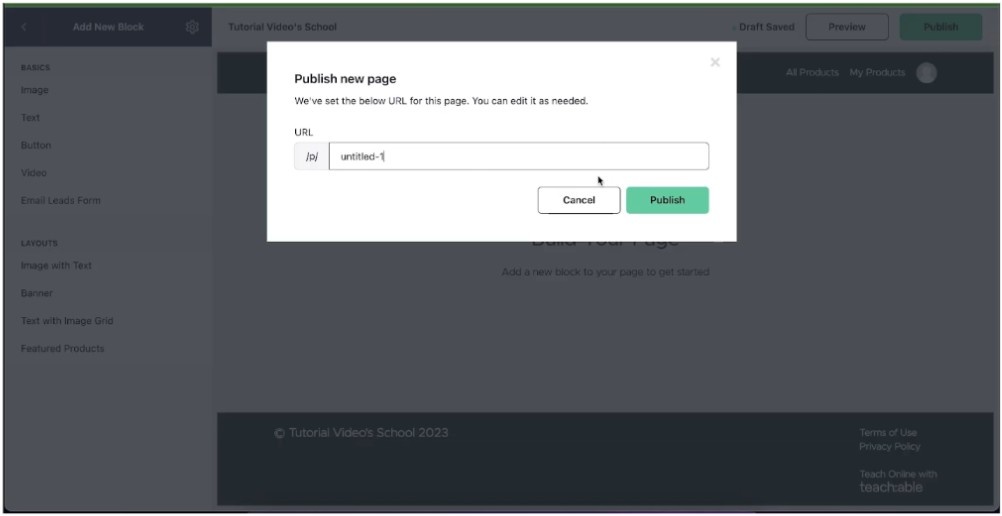
Step 8: Save and Publish
Once satisfied with your design, click “Save” and then “Publish” to make the page live.

Your changes will be instantly visible to anyone who visits that page on your Teachable site.
With your pages built, you can further enhance your school by updating branding, adding a custom domain, and refining your course curriculum. This ensures your online school is professional, cohesive, and ready to welcome students.
If you encounter issues during implementation, you can always reach out to Teachable support for assistance with technical challenges.
Teachable Page Builder Vs Teachable Site Builder
Understanding the distinction between page builders and site builders helps you choose the right tool for your needs. Here’s the difference between the two:
| Parameter | Teachable Page Builder | Teachable Site Builder |
|---|---|---|
| Purpose | Enhances individual course pages and sales funnels | Creates complete websites and courses for schools |
| Features | Focus on conversion-optimized page elements | Detailed site navigation and structure |
| Functionality | Drag-and-drop page creation with export capability | Complete website management with hosting included |
| Customization | Deep page-level design control and branding | Site-wide themes and layout consistency |
| Limitations | Requires copy-paste integration with Teachable | May have restrictions on external integrations |
| Pricing | Typically subscription-based for premium features | Often included in higher Teachable plan tiers |
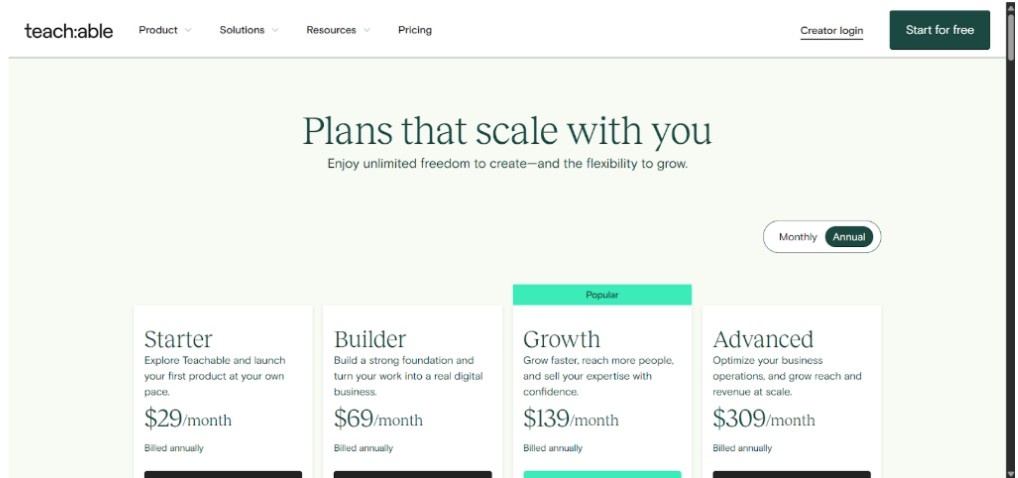
Teachable Pricing
Let’s explore a quick view of Teachable’s Pricing plans and how much you can save while making the purchase
| Plan | Monthly | Annual | Savings |
|---|---|---|---|
| Starter | $39 | $29 | 26% |
| Builder | $89 | $69 | 13% |
| Growth | $189 | $139 | 13% |
| Advanced | $399 | $309 | 11% |
| Custom | Contact Sales | Contact Sales | Variable |
Each pricing tier unlocks different capabilities that impact your page-building potential and overall course presentation quality.

Let’s get deeper into each plan’s specifications to decide which one suits you better:
1. Starter Plan
The entry-level option provides basic page editing capabilities, accompanied by a 7.5% transaction fee. You can create one published product with unlimited course creation, access AI tools, and utilize global payment processing across 200+ countries.

While this basic plan offers essential functionality, course creators planning to use advanced page builders may find the limitations restrictive for professional course presentations.
2. Builder Plan
This popular tier eliminates transaction fees and allows five published products.

You gain access to affiliate programs, course certificates, live chat support, and enhanced customization options for better page presentation.
3. Growth Plan
Advanced features include 25 published products, white-label website capabilities, custom admin permissions, and free subtitle generation.

This plan supports more sophisticated page designs and provides greater control over branding. The enhanced features particularly benefit students who are looking for a more professional learning experience.
4. Advanced Plan
Professional-grade functionality with 100 published products, unlimited integrations, priority support, and advanced API access.

Ideal for creators who require extensive customization and integration with third-party tools.
5. Custom Plan
Enterprise-level solutions with dedicated account management, migration assistance, custom product limits, and personalized pricing structures.

Perfect for large-scale course businesses with specific requirements.
Understanding these tiers helps you choose the proper foundation for implementing advanced page-building solutions.
Pros And Cons Of Teachable Page Builder
Evaluating the advantages and limitations helps you make informed decisions about enhancing your course pages.
Pros of Teachable Page Builder
Here are the pros of the Teachable page builder
- No coding knowledge is required for professional designs
- Significant time savings compared to hiring developers
- Enhanced conversion rates through optimized layouts
- Mobile-responsive designs for all devices
- Access to professional templates and graphics
- Cost-effective alternative to custom development
- Easy integration with existing Teachable workflows
Cons of Teachable Page Builder
Here are the cons of the Teachable page builder
- Additional subscription costs for premium features
- Limited customization compared to full development
- Dependency on third-party service availability
- The learning curve for new users
- Potential compatibility issues with updates
- Export limitations for complex designs
Common Troubleshooting Tips For Teachable Page Builder
Addressing frequent issues ensures smooth operation and optimal page performance for your course business. Here are five common troubleshooting issues and their solutions:
1. Code Integration Problems: Clear browser cache, verify HTML formatting and ensure proper copy-paste without extra characters or spacing issues.
2. Mobile Display Issues: Check responsive settings, test on multiple devices, and adjust viewport configurations within your page builder.
3. Loading Speed Concerns: Optimize image sizes, minimize custom scripts, and remove unnecessary design elements that slow page performance.
4. Template Compatibility: Verify Teachable plan compatibility, update page builder subscriptions, and contact support for specific integration guidance.
5. Design Element Misalignment: Review CSS conflicts, test across browsers and adjust container widths to maintain proper layout structure.
Tips for Your Teachable Page Design
Implementing best practices maximizes the impact of your enhanced course pages and improves student engagement.
- Prioritize clear value propositions above the fold
- Use high-quality images that reflect your course content
- Include social proof through testimonials and student success stories
- Optimize call-to-action buttons with colors and compelling copy
- Maintain consistent branding throughout all page elements and sections
These strategies help create compelling course presentations that convert visitors into enrolled students.
Conclusion: Teachable Page Builder is an Essential Tool for Course Creators!
Teachable page builders represent a game-changing opportunity for course creators who want professional-quality sales pages without technical complexity.
By combining Teachable’s platform with enhanced design capabilities, you can create compelling course presentations that stand out in competitive markets. The investment in page-building tools typically pays for itself through improved conversion rates and enhanced brand perception.
Start exploring Teachable’s ecosystem today and consider integrating a page builder to transform your course business.
Take advantage of free trials to experience the difference professional page design makes for your student enrollment and revenue growth.
FAQs
You can experiment with different builders, though maintaining consistency across your course pages is recommended for best results.
Most page builders integrate with any Teachable plan, though advanced features may require higher-tier subscriptions for optimal functionality.
Review and refresh your pages quarterly to maintain modern aesthetics and test new conversion optimization strategies.
You can remove custom code and return to standard Teachable page layouts without losing your course content.
Properly optimized page builder content can enhance SEO by improving user engagement and strengthening professional presentation quality.